Think you’re all set with your marketing strategies this year?
Before you go crazy with hitting the launch button, there’s a teeny bit of task that you should do to avoid driving potential customers off before they even engage with your brand: web form design review.
Think of the online forms that convey your marketing materials at any point in your marketing funnel:
- Lead generation form in your landing page
- Access forms to content goodies like webinars and e-books
- Payment forms for your e-commerce business
So, did you figure out the web forms that we’re talking about? Good.
These forms are gateways to a greener pasture that are flourishing with quality leads, product orders, revenue surges or just about anything that’ll take your business to the promised land. It’s sensible to take these forms seriously as simple form changes can impact conversion rates—and revenues—on a huge scale. Expedia, by just deleting one field, was able to drive annual profits up to $12m.
Whoa, that’s highly encouraging, eh? If you’re up for a mission to replicate awesome revenue shifts like this, here are six smarter web form design practices that you can try out on your online forms.
1. Split the Form
Dividing forms into multiple pages has shown promising improvements on form completion rates. This is probably because including one to two questions at a time makes the form filling less intimidating and easier to complete. Presenting a long form flat out may elicit raised eyebrows, grumpy sighs, or worse, form abandonment.
Advanced Grass validates this move when their modified 2-step form earned them a 214% increase in conversion.
2. Personalize Form Flow with Logic
As marketers, you already know that people are only interested in themselves. Products and services sell because they turn people into better versions of themselves. So, what will form fillers feel if presented with irrelevant questions? Disinterested. Withdrawn. Alienated.
To spark up interest and preserve their attention, you want to have a tailored flow of personalized questions made possible by applying conditional logic on your forms.
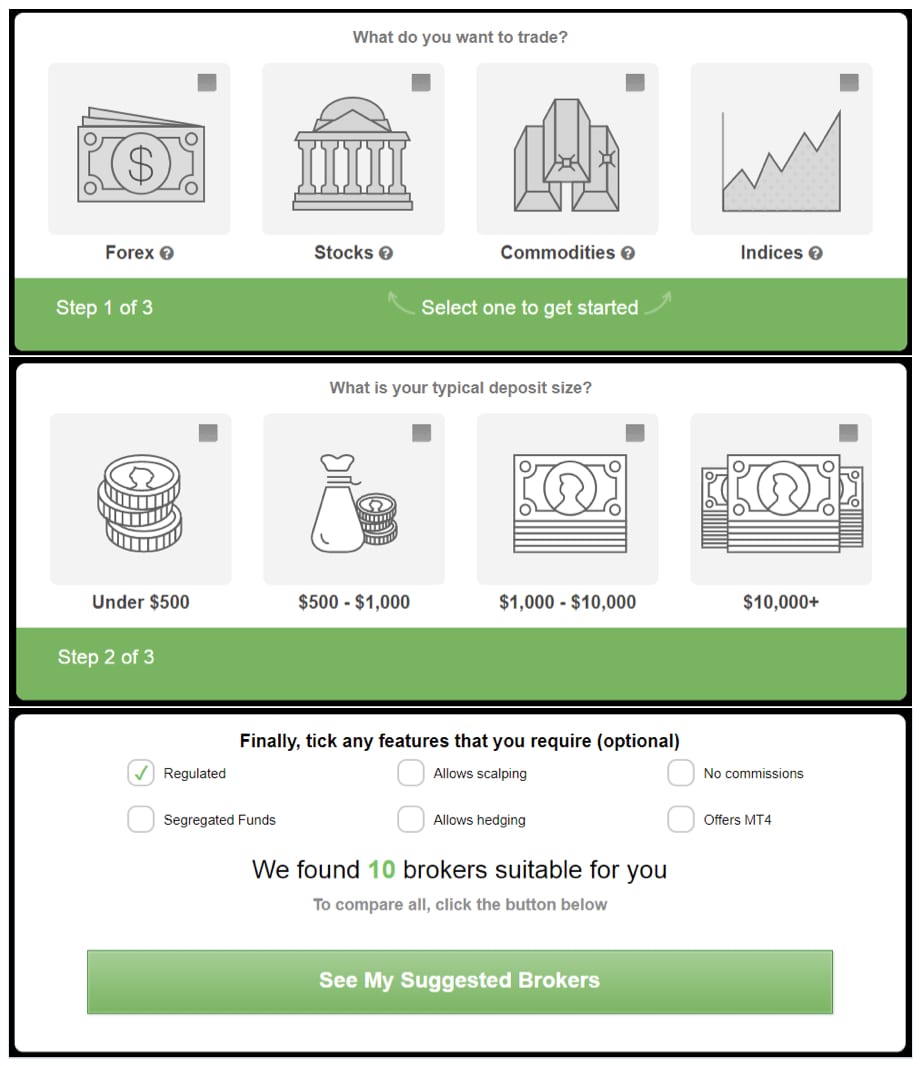
Here’s how Brokernotes did theirs:

By narrowing down the actual needs of their prospects, they were able to identify and present the most fit brokers that can best cater to each client. This saved their clients time and effort in looking for the brokers themselves, propelling them to hop onto business with them in the quickest way possible.
3. Place Field Labels Above the Fields
Scanning the forms apparently influences the way users fill out the form. If your forms require more fields than usual, then it’s best to place the field labels above the fields rather than positioning them adjacent to the field. This format helps the users browse through your form smoothly, allowing them to maintain their focus.
Google’s experience research says that users need less number of fixations, shorter fixation time, and less jumpy eye movements before submitting the form for the first time.
4. Add Helpful Visuals
Adding icons to your form, aside from making your form a little less bland and a bit more fun, can accelerate form filling, too.
As 65% of us are visual learners, helpful visuals makes the form more intuitive and frictionless to complete. Because the brain processes visuals faster than texts, icon-laden forms tend to be faster to complete.
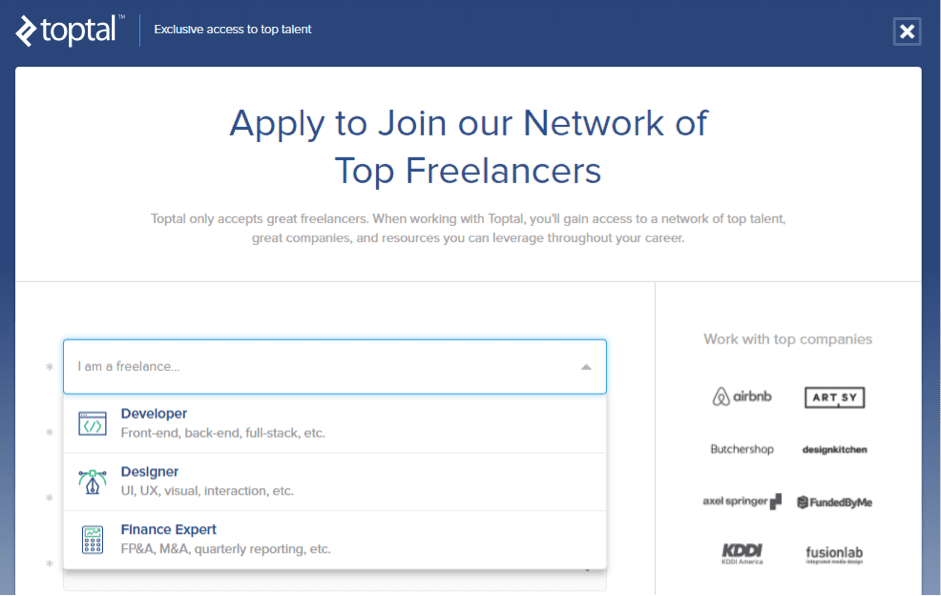
As long as it is appropriate to use, consider adding icons to forms. See what Toptal did on their sign up forms:

Check your visual cues, too. There’s a reason why check marks are usually colored green and error prompts are in red.
5. Avoid the “Retype Email/Password” Field
The fear of losing customers due to a wrongly inputted email address or password is a valid one, but adding a retype field is not a favorable solution for this.
Formisimo found out that their password repeat field was the reason why more than 25% of their potential customers have abandoned their signup form. It obviously wasn’t working.
What they did instead was to add a “Show Password” feature to permit the user to double check their password without asking them to retype it. Eventually, their overall conversion rate increased by 55%.
6. Make Your Target Users Feel Special
This marketing form trick involves offering a reward (coupon codes or discounts) to “qualified” users.
It starts with a form that asks the user for certain information, like zip code or birth year to basically anything. The thing is, the answer will really not matter. Everyone who fills out the form is basically a “winner.” There’s no real qualification.
The dummy qualification step is just there to spur interest and elicit more response. The promised reward also motivates the user to finish the form. When Namify used this trick, they managed to score a 311% increase in their conversion rate.
This last tip is sort of a trick. Your users may be able to discover your secret if they try to fill out your form more than they should, so be careful in using it.
The Bottom Line
When evaluating your marketing efforts, don’t always jump to the conclusion that the marketing strategy is to blame. Maybe it’s just your sign-up form that’s causing the break off? Maybe you’re asking for too much information? Maybe your application forms are too complex or too long?
If online forms are part of your marketing plan, then it’s about time that you audit them. If they’re not, then it’s time that you include them. Smartly designed online forms are marketing must-haves that do the work for you.